##快取行為該如何設計
在 Day 05 Amazon Lightsail 也可以套用 CDN (AWS Cloudfront) 的時候建議預設是全部forword不做快取
這樣其實就會失去快取的效果但是最少是網站都是可以瀏覽的狀況
那要如何做快取才是最好的方式?
其實快取的標的基本上是靜態資源
這個靜態資源不一定是指實際有存在的檔案
如果是以php模擬出來的html也是可以接受的存在
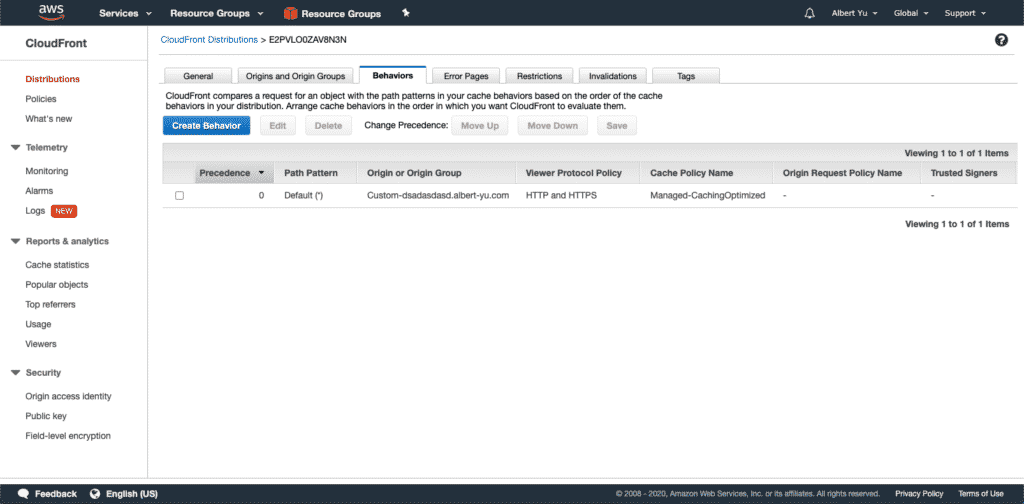
在設定完之後如果點到Behaviors因該只有預設的一行

Default (*) 在這邊的意思是指預設或者是說如果沒有其他的條件就可以套用他
在預設都沒有快取之下我們就可以開始針對各種靜態資源進行快取拉
這也是在幾年的經驗之下最保險也是最不會出現意外故障的作法
假設我們的圖片都是png類型的圖片那該怎樣做快取呢?
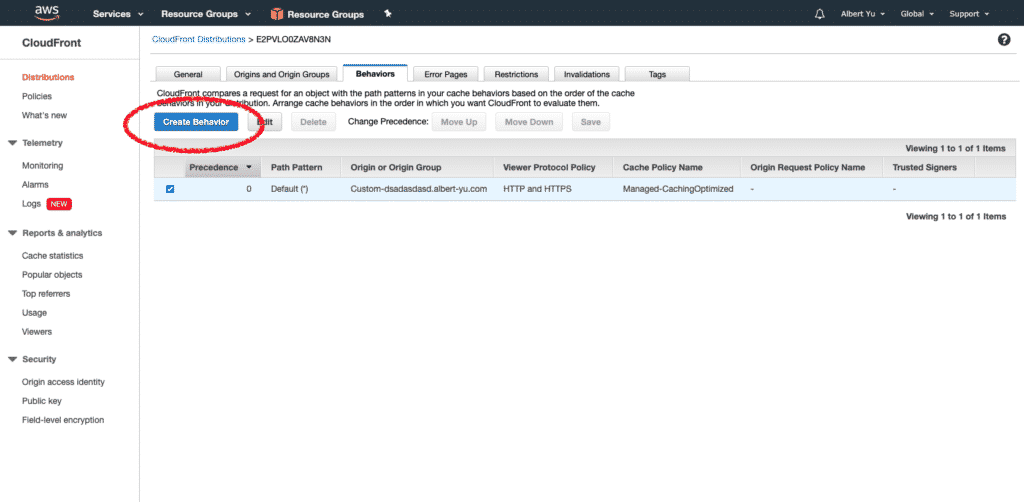
先點選 Create Behaviors

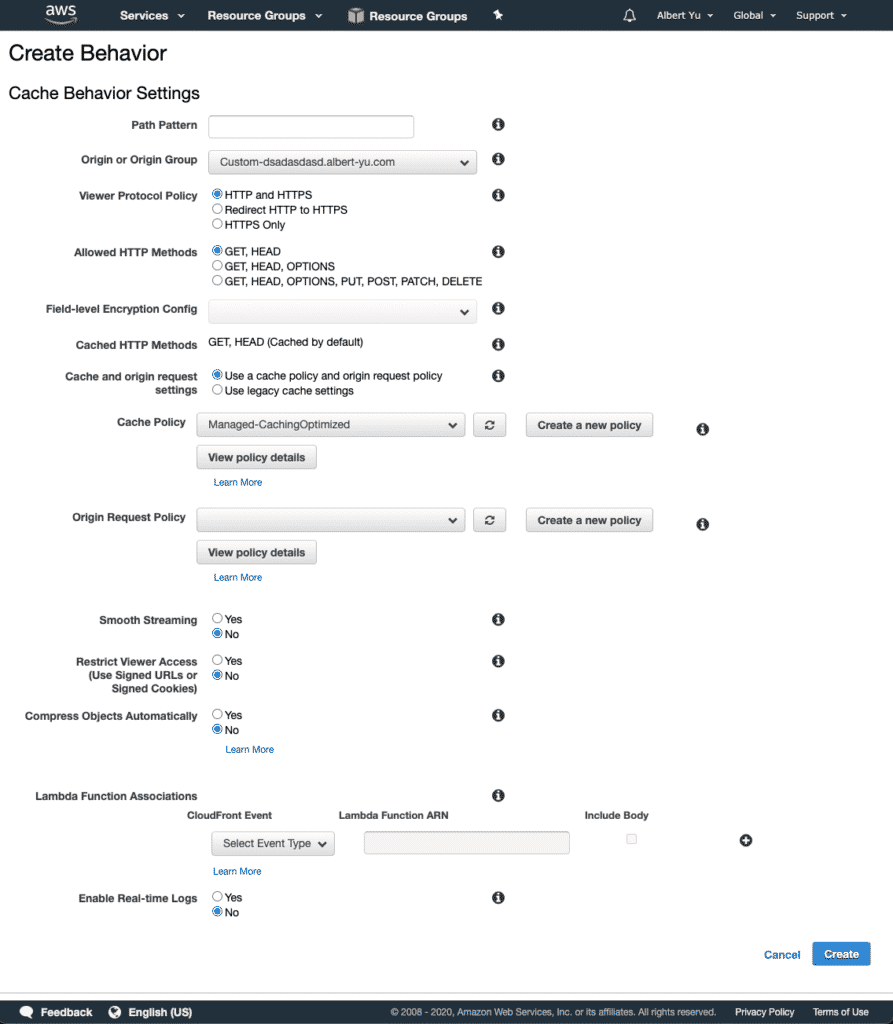
現在新版的設定不多所以可以比較輕鬆的設定

設定重點
只要這三項就可以點下Create送出摟
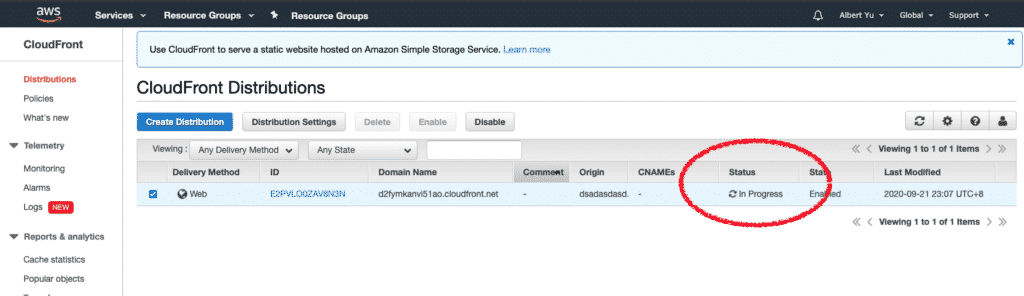
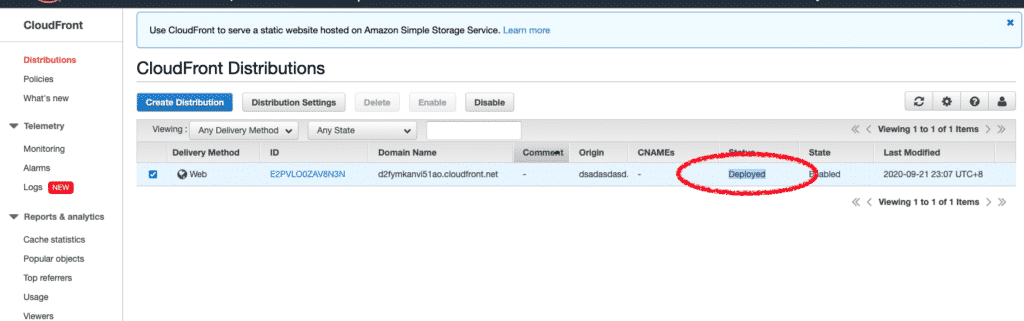
Cloudfront設定生效大約需要5-15分鐘只要等In Progress結束出現Deployed即是每個節點設定都生效摟
設定中
生效
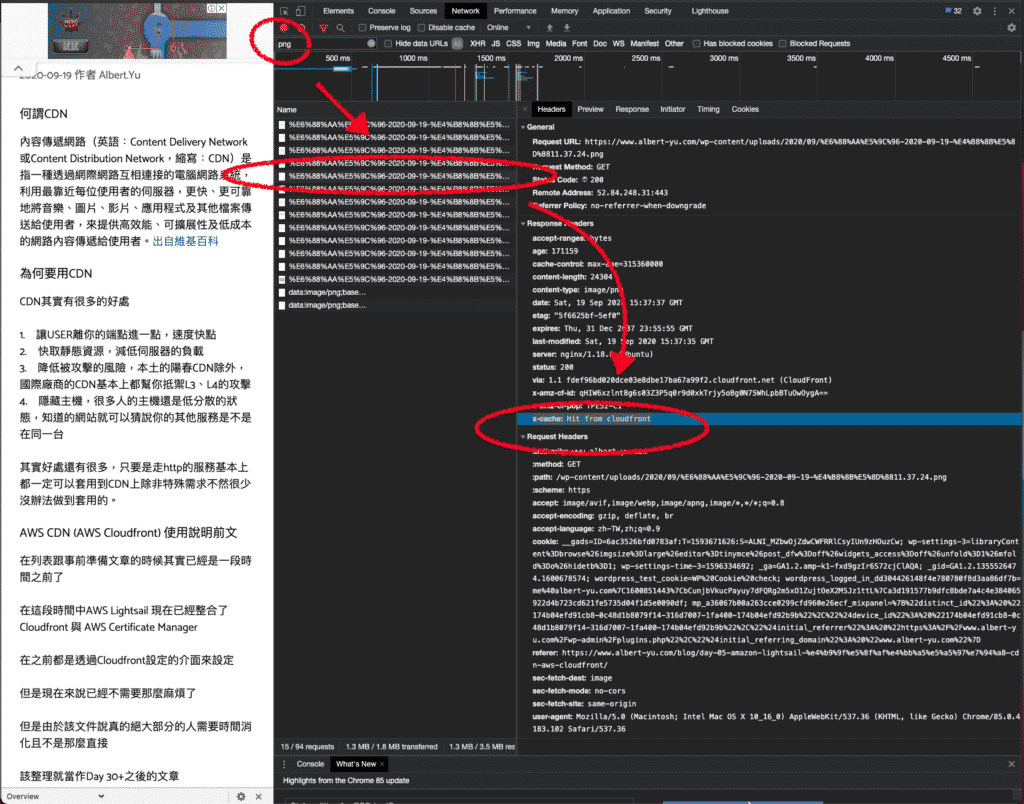
只要開啟開發者模式中確認 png 資源中有沒有出現 x-cache: Hit from cloudfront

如果沒有生效出現Miss from cloudfront請多刷兩次
如果持續都沒有生效就需要回去檢查為何沒有生效了
其實一個網站可以快取的東西很多
常見的就各種圖片類型 png 、 jpg 、 jpeg 、 gif 其中要注意cloudfront目前預設不support Webp要用webp要另外上程式
其他如woff2 、css 、htm 、html都是可以快取的靜態資源
所以都是可以設定的!
本系列總整理 <---點我點我---->
